Hi, Hello, Kumusta! 👋🏼
For those that are reading one of my blogs for the first time - Let me introduce myself:
I'm Mia, first gen immigrant from The Philippines. Previously a Business Analyst and Royalty Analyst in Film.🎬 After much research, I joined the Great Resignation in April 2021 like most of my fellow Millennials in pursuit of a better future. 🚀⭐️
I taught myself how to code bootcamp style, studying 10 - 12 hours a day, 6 days a week for 3 months. With 1:1 mentorship each day to review concepts and bugs. That mentorship ended after the three months but I was able to have enough the fundamentals of web development down to be independent and researching on my own. I also found a great community through #techtwitter. 🐦
I understand that I was lucky to be in a position to quit my job and dive into the world of coding. I am grateful to a great supportive partner and family. However, I am in my ninth month of this journey, everyone has a different timeline upon when they get a job as a developer but I hope my time will come soon being that I don't have another nine months of liberty to be in the position of a student. 👀
*👩🏻💻 My learning journey thus far:
Basic Algorithms in JavaScript, HTML, CSS, Bootstrap, JavaScript, jQuery, MySQL, Python, Flask, Django, Git / Github
Deployed two full stack projects
Deployed one Frontend Mentor project with Github Pages
Trying to refine my front-end skills by watching HTML, CSS tutorials by the likes of Coder Coder
👩🏻💻 Fast Forward...
I have been working with Django for several months now and I’ve grown to appreciate this framework compared to Flask. Flask is another Python framework with less files to work with. While setting up Django used to take me a few days, now it takes me a few minutes.
Moreover, below are the steps to creating a Django Project:
Set up your Django virtual environment -> cd myEnvironments -> source djangoPy3Env/bin/activate
Once the virtual environment is set up you can now move forward with the following:
cd python_stack/django/django_intro
django_intro> django-admin start project your_project_name_here
django_intro> cd your_project_name_here
your_project_name_here> python manage.py runserver
Open localhost: 8000
your_project_name_here> python manage.py startapp
- your_app_name_here
3. IN settings.py
[your_project_name_here/your_project_name_here/settings.py]
INSTALLED_APPS = [
'your_app_name_here', # added this line. Don't forget the comma!!
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
] # the trailing comma after the last item in a list, tuple, or dictionary is commonly accepted in Python
4. IN your_project_name_here/your_project_name_here/urls.py
from django.urls import path, include # import include
from django.contrib import admin # comment out, or just delete
urlpatterns = [
path('', include('your_app_name_here.urls')),
path('admin/', admin.sites.urls) # comment out, or just delete
]
5. your_project_name_here/your_app_name_here/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index),
]
6. And then actually put a function called index in our app's views.py file:
your_project_name_here/your_app_name_here/views.py from django.shortcuts import render, HttpResponse def index(request): return HttpResponse("this is the equivalent of @app.route('/')!")
7. TIME TO RUN THE APP! USING: your_project_name_here> python manage.py runserver Place localhost:800/ on your browser!! It should look something like the image below.
 f you are still confused, please email me or look into some youtube videos in the meantime:
youtube.com/watch?v=UmljXZIypDc
f you are still confused, please email me or look into some youtube videos in the meantime:
youtube.com/watch?v=UmljXZIypDc
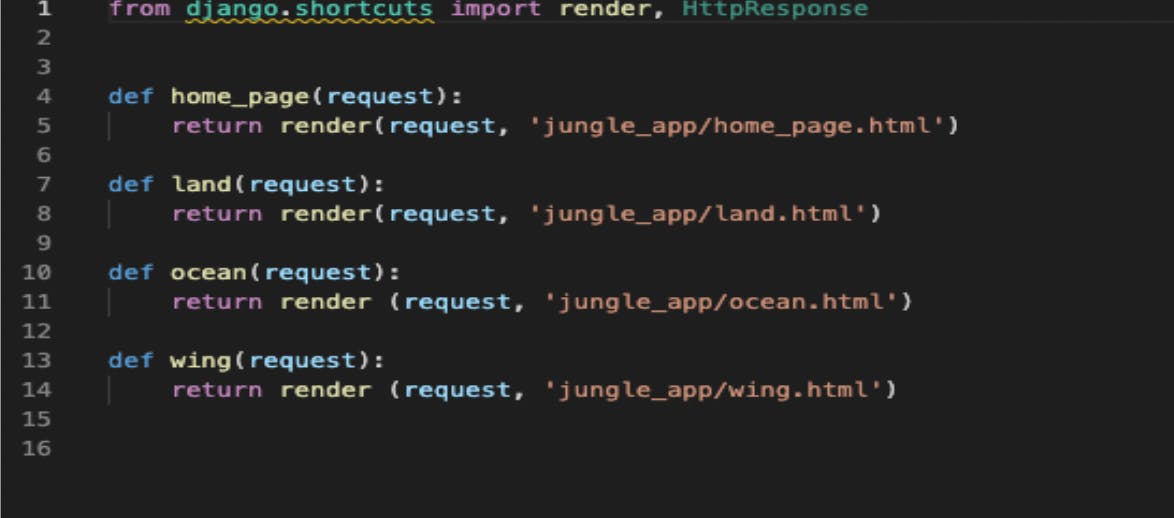
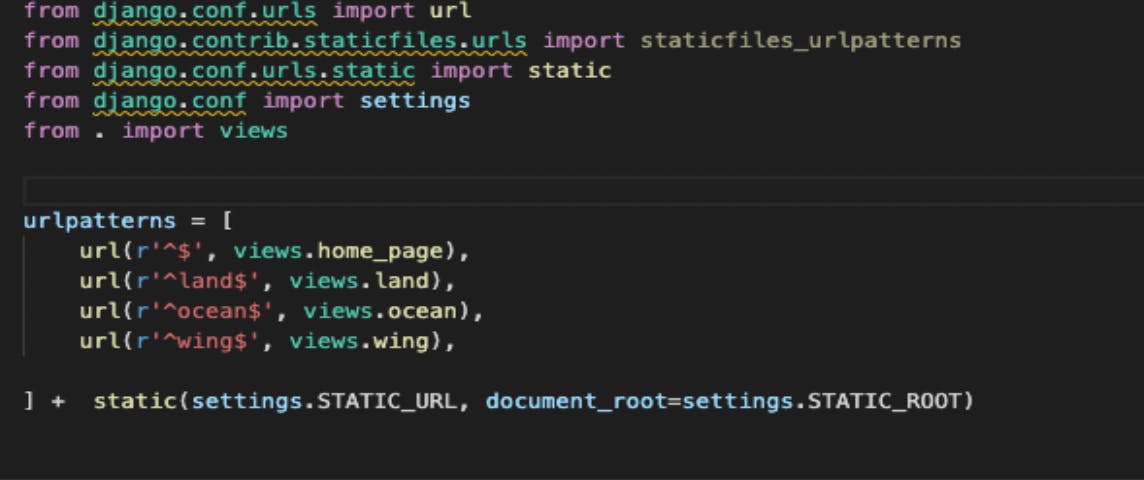
Views.py and urls.py will serve as your main navigation system. Think of them as the main files that communicate to one another. Ensure they look similar to the images below:


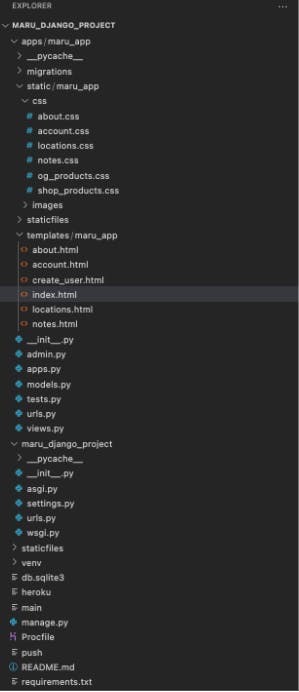
STATIC FILES:
If you want to add images to your Django website you have to use an extra steps to ensure the images or mp4’s will propagate properly.
you will need to store it in a jinja <img src="{% static 'maru_app/images/coffee_one.png'%}" alt="My Image">. Prior to that you have to ensure to include {% load static %} so it loads.
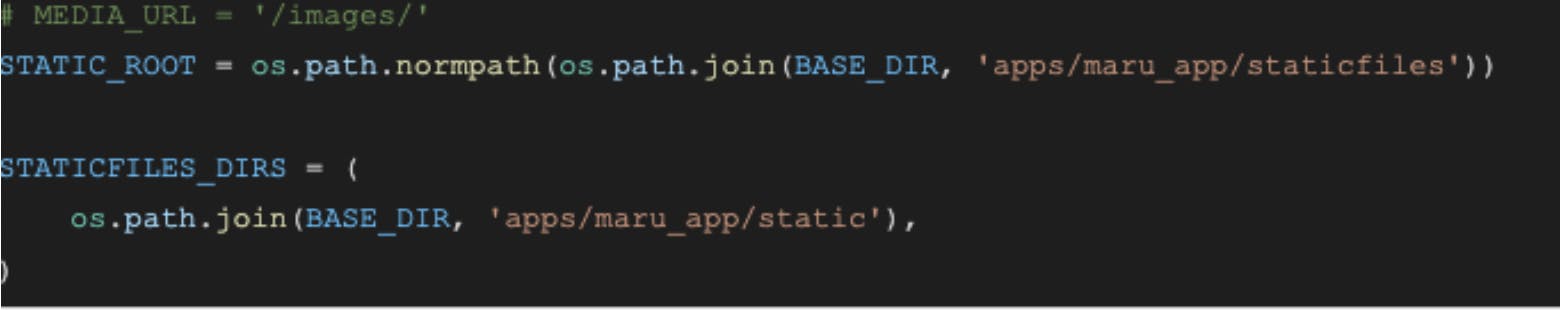
In your settings.py you will need to include what is called a STATIC ROOT..


The first time I learned this was while including images for my first project with django. It was a bit frustrating because I spent an entire day googling how to make it work and I was unsuccessful. I think by this time, I waved the white flag and bothered my mentor (who is constantly sleep deprived from his first child) . He was sweet enough to give me the time of day. But somehow we both got to the same conclusion.
Life is wild sometimes, when you feel like an idiot but then when you ask someone for help you realize you had the answers all along. I realized that some of my mistakes were simply being negligent in renaming file names. From maru_app to jungle_app in several areas of my project.
If you made, it this far. Thanks for reading my very first technical blog. As someone that used to be in theatre and do spoken word poetry at open mics in Los Angeles, I had to rewire my brain to write differently in this format.
I had wanted to post this blog in October but I was afraid it was too early in my journey to spew out knowledge gained when there are so many other developers that are way more knowledgeable than I am. However, after meeting more individuals on #techtwitter from those just starting their career to Senior Developers to CTO's. I've learned that they too have immense imposter syndrome after being confronted with a novel aspect of their unique coding journey. SO here's to getting out of my comfort zone little by little each day, with blog posts, with public speaking and coding.
